年月用の入力フィールドを表します。
使用例
<!DOCTYPE html> <html lang="ja"> <head> <title>Hello! HTML5></title> <meta charset="UTF-8"> </head> <body> <form action="hoge.cgi" method="post"> <p> 年月:<input type="month" id="month" min="2011-04" max="2013-04" step="12" /> <input type="submit" value="送信" /> </p> </form> </body>
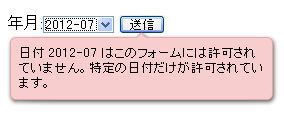
レンダリング
属性
min属性、max属性
入力可能な年月の範囲を指定します。
step属性
既定では一ヶ月刻みで入力することができます。step属性ではその入力単位を指定することができます。